
Svelte Gotcha - Tailwind Inline Styles
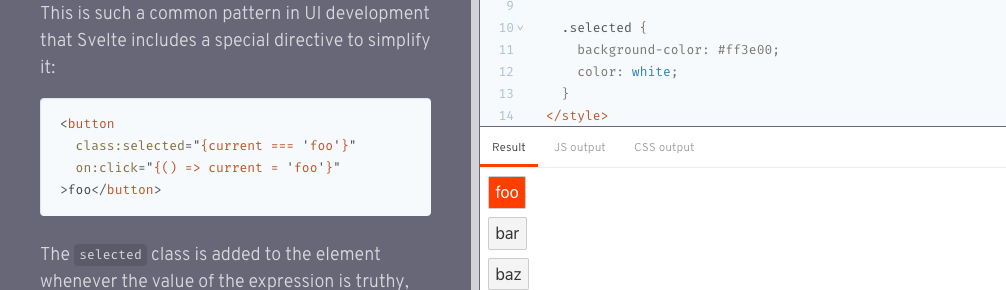
Svelte comes with a bunch of little tweaks and snippets to make common UI behaviours easy for you and I to implement. One such behaviour being the applying of a custom css style to emphasise a dom element, eg this button or link is “active”. From the the Svelte tutorial itself https://svelte.dev/tutorial/classes This is such a common pattern in UI development that Svelte includes a special directive to simplify it
Read more...
Celebrating Oneself
Motivation zero. Laughter unheard of. I am pretty sure that I personally, am at my lowest point thus far inside the pandemic. To be 1000% clear, I in no way, want to diminish the pain, anguish or loss that so many have felt thus far throughout the pandemic. In general, I actually have it pretty good. Although we have friends whom have had Covid deaths, I personally have not lost anyone close to me.
Read more...
Svelte Gotcha - The Reactive Microtasks
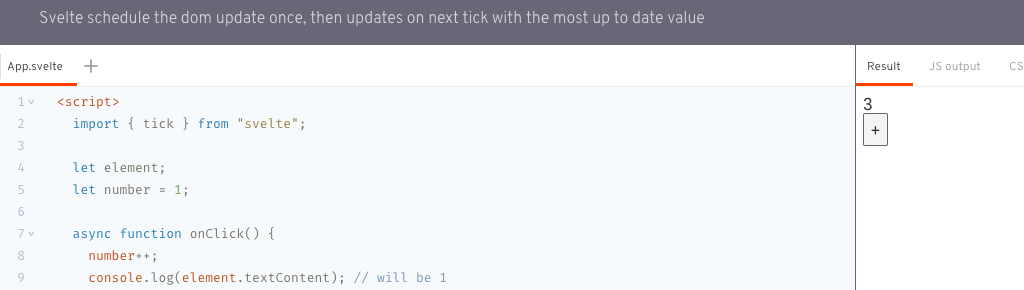
One of the USP’s of Svelte is of course its “reactivity”. As their homepage proudly declares No more complex state management libraries — Svelte brings reactivity to JavaScript itself And on any given day, developing with Svelte and its reactive nature is simply a dream to use. You can tell Svelte to track state changes on practically anything using the $: directive. And it’s quite likely that your first reactive changes will produce all the expected UI results.
Read more...
The Brilliance of SvelteJS Stores
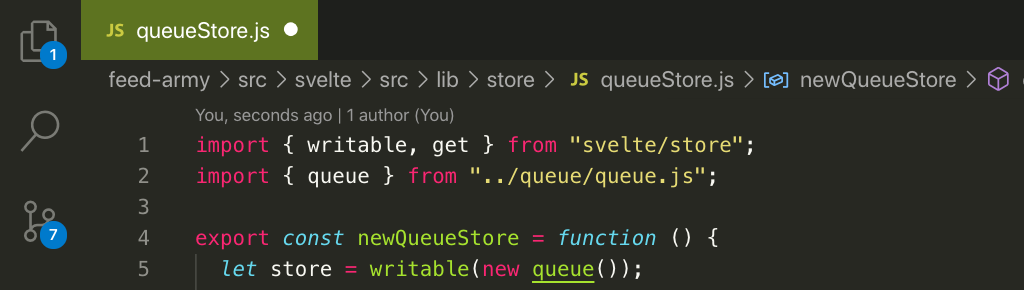
One of the (in my opinion) most useful components of the Svelte library is that of “stores”. You can read the official documentation here, but in short, a Store is a reactive object in which you “subscribe” to state changes from any component inside your application. Furthermore, stores can be “derived”. Eg a stores value can be based on the value of one or more other store instances. For me however, things get really interesting with the creation of “custom” stores.
Read more...
Why I Chose Svelte
It had been years since being fully immersed in the “frontend” realm as the majority of my professional career had always leaned towards server side, backend and infrastructure roles. A lingering pain point that I had been “putting off”. But I knew if I wanted Feed Army to be in any way successful, it would need a pretty sharp UI. The hurdle of course being that my last forays into the “new” frontend developments were just not at all enjoyable.
Read more...
Feed Army
#UPDATE: 9 May — we are having issues connecting with Instagram at this stage in the production environment. My apologies as I deal with Facebook to rectify error. Connect up with Twitter as they know what they are doing… Having been originally frustrated with Instagrams' user experience and your common web browser, I researched what available browser based extensions or services were available to aggregate my own personal social media feeds.
Read more...
Go Templates - a final outcry
Working with Go templates, being a compiled language, is not always an easy task. And I have definitely had my fair share of gnashing of teeth in past which you can easily refer to here and here. So when I started a new Go project that required a web view component, I decided to take my past learnings and create a public package that will hopefully, remove most of the hurt from your rendering needs too.
Read more...
Another year of interest?
Wow….it’s been quite “the” year. At the LGBTQ party hosted by the US Embassy in Mexico I’m not sure how most measure their years??? I measure mine not only by time, but by distance as well. We just need to to define our distance metric =] So what has changed? Well, I no longer fear or doubt myself. That’s a biggie! Opinions are just that. Social media aghhh…reach out rather than opt in!
Read more...Sad beautiful truths
Serendipity played it’s part yesterday. A series of events that lead me to an open invitation track day at Hampton Downs. With summer drawing to a close here in New Zealand, and my bike going back into storage due to overseas committments, “scratching” on a track day was the perfect way to end the season. But it wasn’t the thrill of the 20 somethings on their sports bikes being left in my wake on my “tourer” that I enjoyed most.
Read more...MyDigest - A learned journey
Luckily and happily, I’m always in an ongoing pursuit to level up my knowledge. For me personally, I’ve found the best way I learn is not by reading, but by building instead. With that, I present to you my latest online application: Starting simple and small, MyDigests' current purpose is to deliver a daily sales digest to retailers using the Vend POS Retail platform. We have much larger future goals, but we plan to grow with the feedback of our users into different data sources and broadcasting mediums.
Read more...Golang Templates - An Addendum
Dealing with DOM Ready. Note: If you haven’t been playing the at home game, then I suggest you read the first <a href="{{ relref . “golang-templates-what-I-missed.md” }}">post here, otherwise let’s assume that you have a directory structure like the following. main.go templates ├── _footer.html ├── _header.html ├── layout.html ├── templates.go └── user ├── dashboard.html The problem: ensuring that any JS snippets defined throughout your application templates are executed with a valid DOM available.
Read more...Golang Templates - What I missed!
TLDR Don’t include {{define}} calls in your templates parsed with template.ParseFiles(). Know that template.ParseFiles() will overwrite any reference to a template with the same filename, not filename and path! Go look at the way I now parse my application templates here - https://gitlab.com/snippets/1662623. Otherwise feel free to stick around and read why =] So what’s the issue? Having happily built out the backend of a little Golang app I’ve been working on, I’ve refocused my attention to the frontend.
Read more...